For the past week, I presented my first prototype. I made a concept video:
I also sent out a Google From to collect feedback.
Based on the feedback, I decided to create three sections for the virtual exhibition.
Here is a sketch for the curation:
1.ONLINE INVAITATION
First of all, there will be an online invitation to the exhibition. The invitation will have a short introduction about the project, and a hand-drawn animation explaining the concept and setting up the mood. There will also be guidelines for entering the virtual space. For example, move slowly in the space, only open your mic when asked to, take time to explore all the 3D boxes, be ready to share your own stories for the final section. In the end, there will be a link to the Mozilla Hub.
2. Virtual Space
The Mozilla Hub will have many boxes with stories embedded. The components include photos, gifs, videos, 3D objects, written letters, etc…
I will control the audience flow to make sure the experience is not overcrowded and overwhelming.
3. Story sharing
There will be some empty boxes at the end of the show, where audience can leave their stories in the cube.
There will also be a virtual stage that the audience can speak up.
4. Prototype
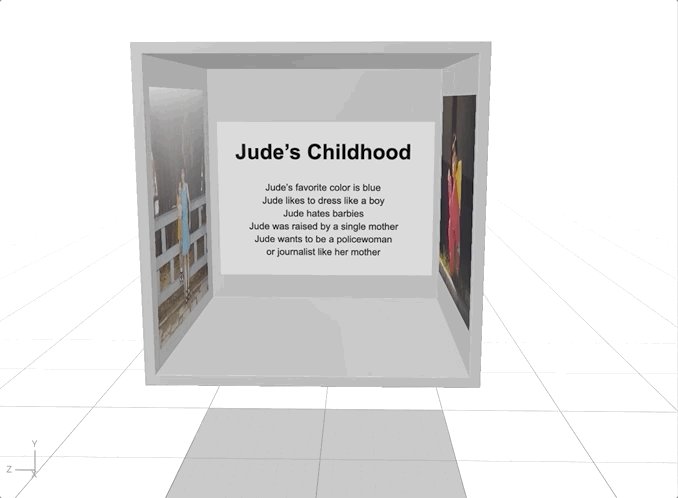
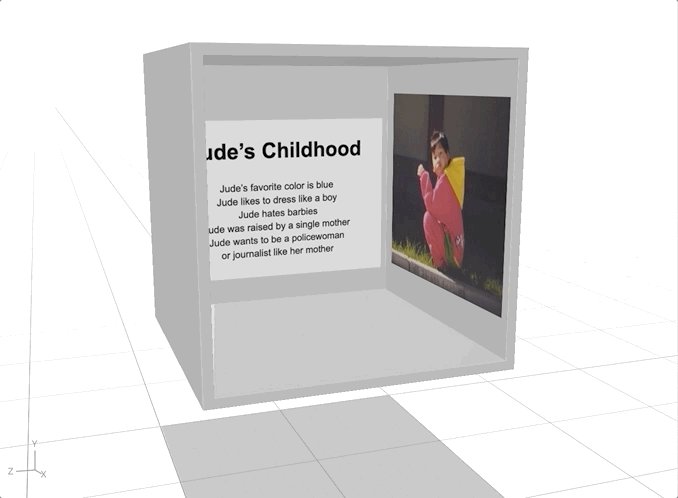
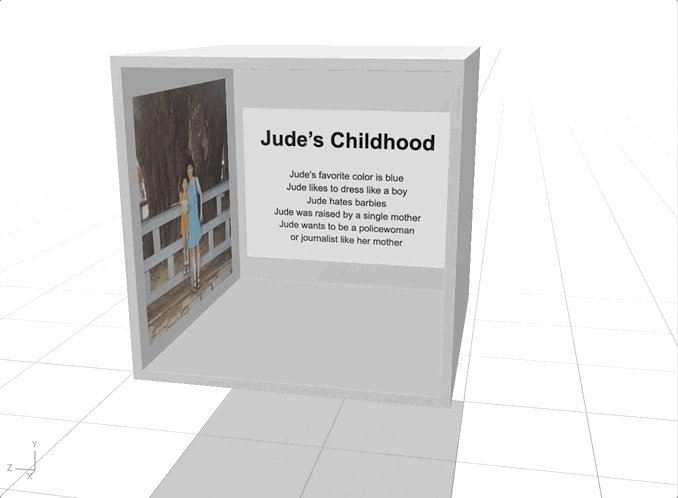
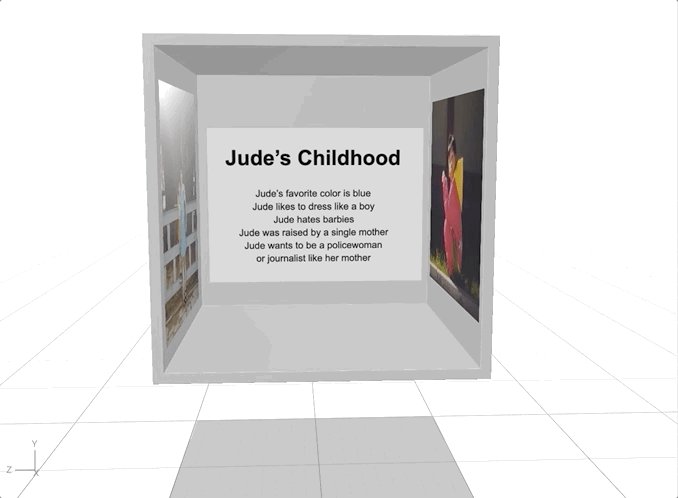
So I used the Adobe Dimension to make the box. Compared to other modeling software, It’s so much easier to add photos as texture inside the box. Here’s what I got:
Mozilla Hub is not that stable.
I keep getting error messages.
Here’s how the box looks like in the space:
And the user cannot move freely in the space.
I got stuck in this cube and cannot go outside.
So I realize I need to add 3D planes for the user to right click to throw themself to another space.
I still need more time to work on curation and user testing for this online platform.